Novo indicador Web Vitals Metric em desenvolvimento: Melhorando a interação para a próxima atualização.

Google informou que está substituindo uma métrica de vitais do núcleo da web por uma mais atualizada, que reflete de forma mais precisa a experiência do usuário.
A mais recente medida, denominada Interação até a Próxima Pintura, foi elevada de status experimental para estado de revisão.
Google fez um anúncio.
A partir de agora, o INP deixará de ser experimental e passará a ser reconhecido como uma métrica essencial do Core Web Vital. Esta nova designação significa que o INP demonstrou sua capacidade de substituir o FID, embora a mudança ainda não tenha sido implementada.
Para permitir que o ecossistema se adapte, o INP será estabelecido como uma métrica estável do Core Web Vital a partir de março de 2024.
Primeira introdução de Atraso (FID)
O blog do Chrome divulgou que a métrica First Input Delay (FID) será trocada pela nova métrica Interaction to Next Paint (INP) a partir de março de 2024.
O primeiro atraso de entrada mede o tempo que o navegador leva para processar uma interação do usuário, como cliques, pressionamentos de teclas, cliques do mouse e toques na tela.
A ação de um usuário clicar em um botão e receber a resposta costuma ser atrasada devido a interferências de outros scripts.
Então, foi considerado um bom reflexo da capacidade de resposta da página web e da experiência do usuário.
Entretanto, a métrica FID não capturou completamente a capacidade de resposta.
O FID simplesmente avaliou o tempo de atraso necessário para que um elemento interativo se torne responsivo.
A FID não avaliou o tempo necessário para que o site possa responder a essas interações.
A equipe responsável pelo Chrome avaliou diversos possíveis candidatos e, após aproximadamente um ano, introduziu o Interaction to Next Paint (INP) como uma métrica experimental em maio de 2022.
O INP avalia não só o tempo de resposta de uma página, mas também a sua capacidade de resposta como um todo.
Segundo informações fornecidas pelo Google:
As informações sobre o uso do cromo indicam que a maior parte do tempo de um usuário em uma página acontece após ela ter sido carregada, correspondendo a 90% do tempo total.
Dessa forma, é crucial realizar uma medição precisa da capacidade de resposta ao longo de todo o ciclo de vida da página, que é o foco da métrica INP.
O Índice de Performance na Internet (INP) pode ser acessado por meio do PageSpeed Insights e por diversos testes de velocidade realizados por terceiros desde maio de 2022.
PageSpeed Insights também recebeu uma atualização.
Uma observação acerca dos registros de alterações do PageSpeed Insights.
A interação com o Next Paint (INP) deixou de ser uma métrica experimental e agora é considerada um Core Web Vital importante. Essa atualização pode ser observada tanto na interface do usuário quanto na API.
No que diz respeito à API, a resposta atual inclui a métrica INTERACTION_TO_NEXT_PAINT, a qual possui os mesmos dados que a métrica EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT.
O recurso EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT será eliminado da resposta em 90 dias, em 8 de agosto de 2023.
Planejamento para a próxima obra de arte.
A novidade do INP está na sua capacidade de medir de forma mais precisa quanto tempo leva para a página inteira se tornar responsiva.
Um exemplo de pobre experiência do usuário é quando você pressiona um botão e a ação desejada, como ampliar uma imagem, não é realizada instantaneamente.
A explicação na página do Google no INP é a seguinte:
Uma página com boa capacidade de resposta responde de forma rápida às interações realizadas com ela.
Quando uma página responde a uma ação, isso gera um feedback visual, que é exibido pelo navegador no próximo quadro que ele mostra.
O retorno visual mostra se um item foi adicionado ao carrinho de compras online, se um menu de navegação móvel foi aberto, se o conteúdo de um formulário de login está sendo verificado pelo servidor, entre outras ações.
Alguns tipos de interações podem demandar mais tempo do que outros, porém, em interações particularmente complexas, é fundamental fornecer prontamente um feedback visual preliminar para indicar ao usuário que algo está em andamento.
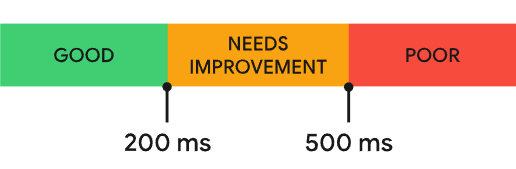
O INP é expresso em milissegundos.
- Uma pontuação INP inferior a 200 milissegundos indica que a página está em boas condições.
- Uma pontuação de 200 a 500 milissegundos indica uma zona intermediária em que não é considerada ruim, mas ainda requer aprimoramento.
- Valores superiores a 500 milissegundos no Índice de Performance de Rede indicam que a capacidade de resposta é considerada fraca.

Novidade: Interatividade para a próxima obra de arte (INP): Todas as informações que você deve ter em mente.
Qual é a relevância disso para os editores e otimização de mecanismos de busca (SEO)?
Editores, desenvolvedores e profissionais de SEO que já estão empenhados em otimizar o desempenho do site devem observar melhorias significativas com o INP.
Muitas vezes, os scripts comuns que demoram a carregar e a ficar prontos para funcionar são os principais responsáveis pelo atraso na busca de recursos, bem como pelo tempo necessário para analisar o CSS e o HTML a fim de exibir corretamente o site.
A explicação na página do Google sobre otimização para o INP.
Quando alguém interage com uma página, a etapa inicial desse processo é o atraso inicial de entrada.
Os atrasos para entrar podem ser significativos, dependendo de outra atividade na página.
Isso pode ser causado pela atividade que acontece na parte principal (possivelmente devido ao carregamento de scripts, análise e compilação), manipulação de pesquisa, funções de temporização ou mesmo outras interações que ocorrem rapidamente e se sobrepõem umas às outras.
As lojas online devem avaliar quais recursos são essenciais para atrair os usuários para realizar compras em um site, quais códigos não são indispensáveis e quais funcionalidades podem ser eliminadas sem afetar a experiência de compra dos clientes.
O INP é atualmente classificado como uma Métrica Vital Principal da Web Pendente. Ele se tornará uma métrica vital oficial em maio de 2024.
Confira o anúncio do Google.
Progredir na comunicação com a próxima obra de arte.
Ilustração principal fornecida por Shutterstock/Krakenimages.com.




